This chapter shows you how to use the view-state element to render views within a flow.
Use the view-state element to define a step of the flow that renders a view and waits for a user event to resume:
<view-state id="enterBookingDetails"> <transition on="submit" to="reviewBooking" /> </view-state>
By convention, a view-state maps its id to a view template in the directory where the flow is located.
For example, the state above might render /WEB-INF/hotels/booking/enterBookingDetails.xhtml
if the flow itself was located in the /WEB-INF/hotels/booking directory.
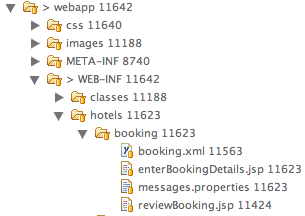
Below is a sample directory structure showing views and other resources like message bundles co-located with their flow definition:

Flow Packaging
Use the view attribute to specify the id of the view to render explicitly.
The view id may be a relative path to view resource in the flow's working directory:
<view-state id="enterBookingDetails" view="bookingDetails.xhtml">
The view id may be a absolute path to a view resource in the webapp root directory:
<view-state id="enterBookingDetails" view="/WEB-INF/hotels/booking/bookingDetails.xhtml">
With some view frameworks, such as Spring MVC's view framework, the view id may also be a logical identifier resolved by the framework:
<view-state id="enterBookingDetails" view="bookingDetails">
See the Spring MVC integration section for more information on how to integrate with the MVC ViewResolver infrastructure.
A view-state allocates a new viewScope when it enters.
This scope may be referenced within the view-state to assign variables that should live for the duration of the state.
This scope is useful for manipulating objects over a series of requests from the same view, often Ajax requests.
A view-state destroys its viewScope when it exits.
Use the var tag to declare a view variable.
Like a flow variable, any @Autowired references are automatically restored when the view state resumes.
<var name="searchCriteria" class="com.mycompany.myapp.hotels.SearchCriteria" />
Use the on-render tag to assign a variable from an action result before the view renders:
<on-render> <evaluate expression="bookingService.findHotels(searchCriteria)" result="viewScope.hotels" /> </on-render>
Objects in view scope are often manipulated over a series of requests from the same view. The following example pages through a search results list. The list is updated in view scope before each render. Asynchronous event handlers modify the current data page, then request re-rendering of the search results fragment.
<view-state id="searchResults"> <on-render> <evaluate expression="bookingService.findHotels(searchCriteria)" result="viewScope.hotels" /> </on-render> <transition on="next"> <evaluate expression="searchCriteria.nextPage()" /> <render fragments="searchResultsFragment" /> </transition> <transition on="previous"> <evaluate expression="searchCriteria.previousPage()" /> <render fragments="searchResultsFragment" /> </transition> </view-state>
Use the on-render element to execute one or more actions before view rendering.
Render actions are executed on the initial render as well as any subsequent refreshes, including any partial re-renderings of the view.
<on-render> <evaluate expression="bookingService.findHotels(searchCriteria)" result="viewScope.hotels" /> </on-render>
Use the model attribute to declare a model object the view binds to.
This attribute is typically used in conjunction with views that render data controls, such as forms.
It enables form data binding and validation behaviors to be driven from metadata on your model object.
The following example declares an enterBookingDetails state manipulates the booking model:
<view-state id="enterBookingDetails" model="booking">
The model may be an object in any accessible scope, such as flowScope or viewScope.
Specifying a model triggers the following behavior when a view event occurs:
View-to-model binding. On view postback, user input values are bound to model object properties for you.
Model validation. After binding, if the model object requires validation that validation logic will be invoked.
For a flow event to be generated that can drive a view state transition, model binding must complete successfully. If model binding fails, the view is re-rendered to allow the user to revise their edits.
When request parameters are used to populate the model (commonly referred to as data binding), type conversion is required to parse String-based request parameter values before setting target model properties. Default type conversion is available for many common Java types such as numbers, primitives, enums, and Dates. Users also have the ability to register their own type conversion logic for user-defined types, and to override the default Converters.
Starting with version 2.1 Spring Web Flow uses the type conversion and formatting system introduced in Spring 3 for nearly all type conversion needs.
Previously Web Flow applications used a type conversion mechanism that was different from the one in Spring MVC, which relied on the java.beans.PropertyEditor abstraction.
Spring 3 offers a modern type conversion alternative to PropertyEditors that was actually influenced by Web Flow's own type conversion system.
Hence Web Flow users should find it natural to work with the new Spring 3 type conversion.
Another obvious and very important benefit of this change is that a single type conversion mechanism can now be used across Spring MVC And Spring Web Flow.
What does this practically mean for existing applications?
Existing applications are likely registering their own converters of type org.springframework.binding.convert.converters.Converter through a sub-class of DefaultConversionService available in Spring Binding.
Those converters can continue to be registered as before.
They will be adapted as Spring 3 GenericConverter types and registered with a Spring 3 org.springframework.core.convert.ConversionService instance.
In other words existing converters will be invoked through Spring's type conversion service.
The only exception to this rule are named converters, which can be referenced from a binding element in a view-state:
public class ApplicationConversionService extends DefaultConversionService { public ApplicationConversionService() { addDefaultConverters(); addDefaultAliases(); addConverter("customConverter", new CustomConverter()); } }
<view-state id="enterBookingDetails" model="booking"> <binder> <binding property="checkinDate" required="true" converter="customConverter" /> </binder> </view-state>
Named converters are not supported and cannot be used with the type conversion service available in Spring 3. Therefore such converters will not be adapted and will continue to work as before, i.e. will not involve the Spring 3 type conversion. However, this mechanism is deprecated and applications are encouraged to favor Spring 3 type conversion and formatting features.
Also note that the existing Spring Binding DefaultConversionService no longer registers any default converters.
Instead Web Flow now relies on the default type converters and formatters in Spring 3.
In summary the Spring 3 type conversion and formatting is now used almost exclusively in Web Flow. Although existing applications will work without any changes, we encourage moving towards unifying the type conversion needs of Spring MVC and Spring Web Flow parts of applications.
In Spring MVC an instance of a FormattingConversionService is created automatically through the custom MVC namespace:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <mvc:annotation-driven/>
Internally that is done with the help of FormattingConversionServiceFactoryBean, which registers a default set of converters and formatters.
You can customize the conversion service instance used in Spring MVC through the conversion-service attribute:
<mvc:annotation-driven conversion-service="applicationConversionService" />
In Web Flow an instance of a Spring Binding DefaultConversionService is created automatically, which does not register any converters.
Instead it delegates to a FormattingConversionService instance for all type conversion needs.
By default this is not the same FormattingConversionService instance as the one used in Spring 3.
However that won't make a practical difference until you start registering your own formatters.
The DefaultConversionService used in Web Flow can be customized through the flow-builder-services element:
<webflow:flow-builder-services id="flowBuilderServices" conversion-service="defaultConversionService" />
Connecting the dots in order to register your own formatters for use in both Spring MVC and in Spring Web Flow you can do the following. Create a class to register your custom formatters:
public class ApplicationConversionServiceFactoryBean extends FormattingConversionServiceFactoryBean { @Override protected void installFormatters(FormatterRegistry registry) { // ... } }
Configure it for use in Spring MVC:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> <mvc:annotation-driven conversion-service="applicationConversionService" /> <!-- Alternatively if you prefer annotations for DI: 1. Add @Component to the factory bean. 2. Add a component-scan element (from the context custom namespace) here. 3. Remove XML bean declaration below. --> <bean id="applicationConversionService" class="somepackage.ApplicationConversionServiceFactoryBean">
Connection the Web Flow DefaultConversionService to the same "applicationConversionService" bean used in Spring MVC:
<webflow:flow-registry id="flowRegistry" flow-builder-services="flowBuilderServices" ... />
<webflow:flow-builder-services id="flowBuilderServices" conversion-service="defaultConversionService" ... />
<bean id="defaultConversionService" class="org.springframework.binding.convert.service.DefaultConversionService">
<constructor-arg ref="applicationConversionSevice"/>
</bean>
Of course it is also possible to mix and match.
Register new Spring 3 Formatter types through the "applicationConversionService".
Register existing Spring Binding Converter types through the "defaultConversionService".
An important concept to understand is the difference between type converters and formatters.
Type converters in Spring 3, provided in org.springframework.core, are for general-purpose type conversion between any two object types.
In addition to the most simple Converter type, two other interfaces are ConverterFactory and GenericConverter.
Formatters in Spring 3, provided in org.springframework.context, have the more specialized purpose of representing Objects as Strings.
The Formatter interface extends the Printer and Parser interfaces for converting an Object to a String and turning a String into an Object.
Web developers will find the Formatter interface most relevant because it fits the needs of web applications for type conversion.
![[Note]](images/note.png) | Note |
|---|---|
|
An important point to be made is that Object-to-Object conversion is a generalization of the more specific Object-to-String conversion.
In fact in the end |
One of the best features of the new type conversion is the ability to use annotations for a better control over formatting in a concise manner.
Annotations can be placed on model attributes and on arguments of @Controller methods that are mapped to requests.
Out of the box Spring provides two annotations NumberFormat and DateTimeFormat but you can create your own and have them registered along with the associated formatting logic.
You can see examples of the DateTimeFormat annotation in the Spring Travel and in the Petcare along with other samples in the Spring Samples repository.
The DateTimeFormat annotation implies use of Joda Time.
If that is present on the classpath the use of this annotation is enabled automatically.
By default neither Spring MVC nor Web Flow register any other date formatters or converters.
Therefore it is important for applications to register a custom formatter to specify the default way for printing and parsing dates.
The DateTimeFormat annotation on the other hand provides more fine-grained control where it is necessary to deviate from the default.
For more information on working with Spring 3 type conversion and formatting please refer to the relevant sections of the Spring documentation.
Use the bind attribute to suppress model binding and validation for particular view events.
The following example suppresses binding when the cancel event occurs:
<view-state id="enterBookingDetails" model="booking"> <transition on="proceed" to="reviewBooking"> <transition on="cancel" to="bookingCancelled" bind="false" /> </view-state>
Use the binder element to configure the exact set of model properties to
apply data binding to. This is useful to restrict the set of "allowed fields" per view.
Not using this could lead to a security issue, depending on the application domain and actual users,
since by default if the binder element is not specified all public properties of the model are
eligible for data binding by the view. By contrast when the binder element is specified,
only the explicitly configured bindings are allowed. Below is an example:
<view-state id="enterBookingDetails" model="booking"> <binder> <binding property="creditCard" /> <binding property="creditCardName" /> <binding property="creditCardExpiryMonth" /> <binding property="creditCardExpiryYear" /> </binder> <transition on="proceed" to="reviewBooking" /> <transition on="cancel" to="cancel" bind="false" /> </view-state>
Each binding may also apply a converter to format the model property value for display in a custom manner. If no converter is specified, the default converter for the model property's type will be used.
<view-state id="enterBookingDetails" model="booking"> <binder> <binding property="checkinDate" converter="shortDate" /> <binding property="checkoutDate" converter="shortDate" /> <binding property="creditCard" /> <binding property="creditCardName" /> <binding property="creditCardExpiryMonth" /> <binding property="creditCardExpiryYear" /> </binder> <transition on="proceed" to="reviewBooking" /> <transition on="cancel" to="cancel" bind="false" /> </view-state>
In the example above, the shortDate converter is bound to the
checkinDate and checkoutDate properties.
Custom converters may be registered with the application's ConversionService.
Each binding may also apply a required check that will generate a validation error if the user provided value is null on form postback:
<view-state id="enterBookingDetails" model="booking"> <binder> <binding property="checkinDate" converter="shortDate" required="true" /> <binding property="checkoutDate" converter="shortDate" required="true" /> <binding property="creditCard" required="true" /> <binding property="creditCardName" required="true" /> <binding property="creditCardExpiryMonth" required="true" /> <binding property="creditCardExpiryYear" required="true" /> </binder> <transition on="proceed" to="reviewBooking"> <transition on="cancel" to="bookingCancelled" bind="false" /> </view-state>
In the example above, all of the bindings are required. If one or more blank input values are bound, validation errors will be generated and the view will re-render with those errors.
Model validation is driven by constraints specified against a model object. Web Flow supports enforcing such constraints programatically as well as declaratively with JSR-303 Bean Validation annotations.
Web Flow provides built-in support for the JSR-303 Bean Validation API
building on equivalent support available in Spring MVC.
To enable JSR-303 validation configure the flow-builder-services with
Spring MVC's LocalValidatorFactoryBean:
<webflow:flow-registry flow-builder-services="flowBuilderServices" /> <webflow:flow-builder-services id="flowBuilderServices" validator="validator" /> <bean id="validator" class="org.springframework.validation.beanvalidation.LocalValidatorFactoryBean" />
With the above in place, the configured validator will be applied to all model attributes after data binding.
Note that JSR-303 bean validation and validation by convention (explained in the next section) are not mutually exclusive. In other words Web Flow will apply all available validation mechanisms.
JSR-303 Bean Validation supports partial validation through validation groups. For example:
@NotNull @Size(min = 2, max = 30, groups = State1.class) private String name;
In a flow definition you can specify validation hints on a view state or on a transition and those will be resolved to validation groups. For example:
<view-state id="state1" model="myModel" validation-hints="'group1,group2'">
The validation-hints attribute is an expression
that in the above example resolves to a comma-delimited String consisting
of the hints "group1" and "group2". A ValidationHintResolver
is used to resolve these hints. The BeanValidationHintResolver
used by default tries to resolve these strings to Class-based bean validation
groups. To do that it looks for matching inner types in the model or its parent.
For example given org.example.MyModel with inner types
Group1 and Group2 it is
sufficient to supply the simple type names, i.e. "group1" and "group2".
You can also provide fully qualified type names.
A hint with the value "default" has a special meaning and is translated
to the default validation group in Bean Validation
javax.validation.groups.Default.
A custom ValidationHintResolver
can be configured if necessary through the validationHintResolver property
of the flow-builder-services element:
<webflow:flow-registry flow-builder-services="flowBuilderServices" /> <webflow:flow-builder-services id="flowBuilderServices" validator=".." validation-hint-resolver=".." />
There are two ways to perform model validation programatically.
The first is to implement validation logic in your model object.
The second is to implement an external Validator.
Both ways provide you with a ValidationContext to record error messages and access information about the current user.
Defining validation logic in your model object is the simplest way to validate its state.
Once such logic is structured according to Web Flow conventions, Web Flow will automatically invoke that logic during the view-state postback lifecycle.
Web Flow conventions have you structure model validation logic by view-state, allowing you to easily validate the subset of model properties that are editable on that view.
To do this, simply create a public method with the name validate${state}, where ${state} is the id of your view-state where you want validation to run.
For example:
public class Booking { private Date checkinDate; private Date checkoutDate; ... public void validateEnterBookingDetails(ValidationContext context) { MessageContext messages = context.getMessageContext(); if (checkinDate.before(today())) { messages.addMessage(new MessageBuilder().error().source("checkinDate"). defaultText("Check in date must be a future date").build()); } else if (!checkinDate.before(checkoutDate)) { messages.addMessage(new MessageBuilder().error().source("checkoutDate"). defaultText("Check out date must be later than check in date").build()); } } }
In the example above, when a transition is triggered in a enterBookingDetails view-state that is editing a Booking model,
Web Flow will invoke the validateEnterBookingDetails(ValidationContext) method automatically unless validation has been suppressed for that transition.
An example of such a view-state is shown below:
<view-state id="enterBookingDetails" model="booking"> <transition on="proceed" to="reviewBooking"> </view-state>
Any number of validation methods are defined. Generally, a flow edits a model over a series of views. In that case, a validate method would be defined for each view-state where validation needs to run.
The second way is to define a separate object, called a Validator, which validates your model object.
To do this, first create a class whose name has the pattern ${model}Validator, where ${model} is the capitialized form of the model expression, such as booking.
Then define a public method with the name validate${state}, where ${state} is the id of your view-state, such as enterBookingDetails.
The class should then be deployed as a Spring bean. Any number of validation methods can be defined.
For example:
@Component public class BookingValidator { public void validateEnterBookingDetails(Booking booking, ValidationContext context) { MessageContext messages = context.getMessageContext(); if (booking.getCheckinDate().before(today())) { messages.addMessage(new MessageBuilder().error().source("checkinDate"). defaultText("Check in date must be a future date").build()); } else if (!booking.getCheckinDate().before(booking.getCheckoutDate())) { messages.addMessage(new MessageBuilder().error().source("checkoutDate"). defaultText("Check out date must be later than check in date").build()); } } }
In the example above, when a transition is triggered in a enterBookingDetails view-state that is editing a Booking model,
Web Flow will invoke the validateEnterBookingDetails(Booking, ValidationContext) method automatically unless validation has been suppressed for that transition.
A Validator can also accept a Spring MVC Errors object, which is required for invoking existing Spring Validators.
Validators must be registered as Spring beans employing the naming convention ${model}Validator to be detected and invoked automatically.
In the example above, Spring 2.5 classpath-scanning would detect the @Component and automatically register it as a bean with the name bookingValidator.
Then, anytime the booking model needs to be validated, this bookingValidator instance would be invoked for you.
A Validator class can also define a method called validate not associated (by convention) with any specific view-state.
@Component public class BookingValidator { public void validate(Booking booking, ValidationContext context) { //... } }
In the above code sample the method validate will be called every time a Model of type Booking is validated (unless validation has been suppressed for that transition).
If needed the default method can also be called in addition to an existing state-specific method. Consider the following example:
@Component public class BookingValidator { public void validate(Booking booking, ValidationContext context) { //... } public void validateEnterBookingDetails(Booking booking, ValidationContext context) { //... } }
In above code sample the method validateEnterBookingDetails will be called first.
The default validate method will be called next.
A ValidationContext allows you to obtain a MessageContext to record messages during validation.
It also exposes information about the current user, such as the signaled userEvent and the current user's Principal identity.
This information can be used to customize validation logic based on what button or link was activated in the UI, or who is authenticated.
See the API Javadocs for ValidationContext for more information.
Use the validate attribute to suppress model validation for particular view events:
<view-state id="chooseAmenities" model="booking"> <transition on="proceed" to="reviewBooking"> <transition on="back" to="enterBookingDetails" validate="false" /> </view-state>
In this example, data binding will still occur on back but validation will be suppressed.
Define one or more transition elements to handle user events that may occur on the view.
A transition may take the user to another view, or it may simply execute an action and re-render the current view.
A transition may also request the rendering of parts of a view called "fragments" when handling an Ajax event.
Finally, "global" transitions that are shared across all views may also be defined.
Implementing view transitions is illustrated in the following sections.
A view-state transition can execute one or more actions before executing. These actions may return an error result to prevent the transition from exiting the current view-state. If an error result occurs, the view will re-render and should display an appropriate message to the user.
If the transition action invokes a plain Java method, the invoked method may return a boolean whose value, true or false, indicates whether the transition should take place or be prevented from executing. A method may also return a String where the literal values "success", "yes", or "true" indicate the transition should occur, and any other value means the opposite. This technique can be used to handle exceptions thrown by service-layer methods. The example below invokes an action that calls a service and handles an exceptional situation:
<transition on="submit" to="bookingConfirmed"> <evaluate expression="bookingAction.makeBooking(booking, messageContext)" /> </transition>
public class BookingAction { public boolean makeBooking(Booking booking, MessageContext context) { try { bookingService.make(booking); return true; } catch (RoomNotAvailableException e) { context.addMessage(new MessageBuilder().error(). .defaultText("No room is available at this hotel").build()); return false; } } }
When there is more than one action defined on a transition, if one returns an error result the remaining actions in the set will not be executed. If you need to ensure one transition action's result cannot impact the execution of another, define a single transition action that invokes a method that encapsulates all the action logic.
Use the flow's global-transitions element to create transitions that apply across all views.
Global-transitions are often used to handle global menu links that are part of the layout.
<global-transitions> <transition on="login" to="login" /> <transition on="logout" to="logout" /> </global-transitions>
From a view-state, transitions without targets can also be defined. Such transitions are called "event handlers":
<transition on="event"> <!-- Handle event --> </transition>
These event handlers do not change the state of the flow. They simply execute their actions and re-render the current view or one or more fragments of the current view.
Use the render element within a transition to request partial re-rendering of the current view after handling the event:
<transition on="next"> <evaluate expression="searchCriteria.nextPage()" /> <render fragments="searchResultsFragment" /> </transition>
The fragments attribute should reference the id(s) of the view element(s) you wish to re-render. Specify multiple elements to re-render by separating them with a comma delimiter.
Such partial rendering is often used with events signaled by Ajax to update a specific zone of the view.
Spring Web Flow's MessageContext is an API for recording messages during the course of flow executions.
Plain text messages can be added to the context, as well as internationalized messages resolved by a Spring MessageSource.
Messages are renderable by views and automatically survive flow execution redirects.
Three distinct message severities are provided: info, warning, and error.
In addition, a convenient MessageBuilder exists for fluently constructing messages.
MessageContext context = ... MessageBuilder builder = new MessageBuilder(); context.addMessage(builder.error().source("checkinDate") .defaultText("Check in date must be a future date").build()); context.addMessage(builder.warn().source("smoking") .defaultText("Smoking is bad for your health").build()); context.addMessage(builder.info() .defaultText("We have processed your reservation - thank you and enjoy your stay").build());
MessageContext context = ... MessageBuilder builder = new MessageBuilder(); context.addMessage(builder.error().source("checkinDate").code("checkinDate.notFuture").build()); context.addMessage(builder.warn().source("smoking").code("notHealthy") .resolvableArg("smoking").build()); context.addMessage(builder.info().code("reservationConfirmation").build());
Internationalized messages are defined in message bundles accessed by a Spring MessageSource.
To create a flow-specific message bundle, simply define messages.properties file(s) in your flow's directory.
Create a default messages.properties file and a .properties file for each additional Locale you need to support.
#messages.properties
checkinDate=Check in date must be a future date
notHealthy={0} is bad for your health
reservationConfirmation=We have processed your reservation - thank you and enjoy your stay
From within a view or a flow, you may also access message resources using the resourceBundle EL variable:
<h:outputText value="#{resourceBundle.reservationConfirmation}" />
There are several places where Web Flow itself will generate messages to display to the user. One important place this occurs is during view-to-model data binding. When a binding error occurs, such as a type conversion error, Web Flow will map that error to a message retrieved from your resource bundle automatically. To lookup the message to display, Web Flow tries resource keys that contain the binding error code and target property name.
As an example, consider a binding to a checkinDate property of a Booking object.
Suppose the user typed in a alphabetic string.
In this case, a type conversion error will be raised.
Web Flow will map the 'typeMismatch' error code to a message by first querying your resource bundle for a message with the following key:
booking.checkinDate.typeMismatch
The first part of the key is the model class's short name. The second part of the key is the property name. The third part is the error code. This allows for the lookup of a unique message to display to the user when a binding fails on a model property. Such a message might say:
booking.checkinDate.typeMismatch=The check in date must be in the format yyyy-mm-dd.
If no such resource key can be found of that form, a more generic key will be tried. This key is simply the error code. The field name of the property is provided as a message argument.
typeMismatch=The {0} field is of the wrong type.
Use the popup attribute to render a view in a modal popup dialog:
<view-state id="changeSearchCriteria" view="enterSearchCriteria.xhtml" popup="true">
When using Web Flow with the Spring Javascript, no client side code is necessary for the popup to display. Web Flow will send a response to the client requesting a redirect to the view from a popup, and the client will honor the request.
By default, when you exit a view state and transition to a new view state, you can go back to the previous state using the browser back button.
These view state history policies are configurable on a per-transition basis by using the history attribute.
Set the history attribute to discard to prevent backtracking to a view:
<transition on="cancel" to="bookingCancelled" history="discard">